Page 1 of 1
Simple "automaton" for iPhones
Posted: Fri Dec 27, 2013 9:38 pm
by Henko
Code: Select all
' "Automaton"
' simple version of earlier Automaton program
' runs on iPhones as well (tested on 3GS and 5S)
'
option base 0
sw=screen_width() ! sh=screen_height()
nw=sw/3-2 ! nh=(sh-80)/3
dim p1(nw+2),p2(nw+2),r(10)
randomize
graphics
graphics clear .8,.8,.8
draw color 0,0,.6
button "nex" title "next" at 10,sh-50 size 120,40
button "paus" title "hold" at 150,sh-50 size 120,40
loop1:
for i=0 to 9 ! r(i)=rnd(4) ! next i
for i=1 to nw ! p1(i)=rnd(4) ! next i
fill color .8,.8,.8 ! fill rect 0,0 to 200,20
draw text "rule:" at 2,0
for i=0 to 9 ! draw text r(i) at 62+12*i,0 ! next i
loop2:
y=20 ! ' disp(p1,y,nw)
for k=1 to nh/2
for i=1 to nw
p2(i)=p1(i-1)+p1(i)+p1(i+1) ! p2(i)=r(p2(i))
next i
y=y+3 ! disp(p2,y,nw)
for i=1 to nw
p1(i)=p2(i-1)+p2(i)+p2(i+1) ! p1(i)=r(p1(i))
next i
y=y+3 ! disp(p1,y,nw)
if button_pressed("nex") then goto loop1
if button_pressed("paus") then
button "paus" set title "continue"
loop3: if button_pressed("paus")=0 then goto loop3
button "paus" set title "hold"
end if
next k
goto loop2
end
def disp(p(),y,mat)
xp=0
graphics lock
for i=1 to mat
x=p(i)
if x=0 then
fill color 0,0,0
else
if x=1 then
fill color 1,0,0
else
if x=2 then
fill color 0,1,0
else
fill color 0,0,1
end if
end if
end if
xp=xp+3
fill rect xp,y to xp+3,y+3
next i
graphics unlock
end def
Re: Simple "automaton" for iPhones
Posted: Sat Dec 28, 2013 11:43 am
by Mr. Kibernetik
Very nice version!
It is good that it does not require extra files to work.
I liked it so much that I made a modification of it.
I added more colors, render quality and retry button.
Code: Select all
' "Automaton"
' simple version of earlier Automaton program
' runs on iPhones as well (tested on 3GS and 5S)
' made by Henko
' mod by Mr.K.
option base 0
s=3 ' render quality
sw=screen_width() ! sh=screen_height()
randomize
graphics
button "nex" title "next" at 10,sh-50 size 80,40
button "paus" title "hold" at 95,sh-50 size 80,40
button "retry" title "retry" at 180,sh-50 size 80,40
button "up" title "+" at 270,sh-60 size 40,30
button "dn" title "-" at 270,sh-30 size 40,30
dim p1(sw),p2(sw),r(22)
loop1:
for i=0 to 21 ! r(i)=rnd(8) ! next i
loop0:
graphics clear .8,.8,.8
draw color 0,0,.6
fill color .8,.8,.8 ! fill rect 0,0 to sw,20
for i=0 to 21 ! draw text r(i) at 2+12*i,0 ! next i
nw=sw/s-2 ! nh=(sh-80)/s
retry:
for i=1 to nw ! p1(i)=rnd(8) ! next i
loop2:
y=20
for k=1 to nh/2
for i=1 to nw
p=p1(i-1)+p1(i)+p1(i+1) ! p2(i)=r(p)
next i
y=y+s ! disp(p2)
for i=1 to nw
p=p2(i-1)+p2(i)+p2(i+1) ! p1(i)=r(p)
next i
y=y+s ! disp(p1)
if bp("nex") then loop1
if bp("paus") then
button "paus" set title "continue"
loop3: if not bp("paus") then loop3
button "paus" set title "hold"
end if
if bp("up") then
s=s+1
if s=2 then s=s+1
goto loop0
end if
if bp("dn") and s>1 then
s=s-1
if s=2 then s=s-1
goto loop0
end if
if bp("retry") then retry
next k
goto loop2
end
def bp(n$)
bp=button_pressed(n$)
end def
def disp(p())
xp=0
graphics lock
for i=1 to .nw
x=p(i)
r=bit(x,0)
g=bit(x,1)
b=bit(x,2)
fill color r,g,b
xp=xp+.s
if .s > 2 then d=.s-1 else d=.s
fill rect xp,.y to xp+d,.y+d
next i
graphics unlock
end def

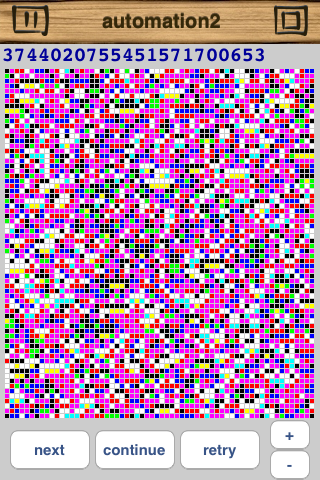
- Снимок экрана 28 дек. 2013 г., 17.41.49 с Симулятора iOS.png (42.22 KiB) Viewed 3767 times
Re: Simple "automaton" for iPhones
Posted: Sat Dec 28, 2013 1:53 pm
by Henko
Mr. Kibernetik wrote:
I liked it so much that I made a modification of it.
I added more colors, render quality and retry button.
Nice update, showing some new features in SB as well.
However, the bigger amount of colors introduces so much randomnes in the mechanism, that the graphics tend to a uniform, amorph structure, be it with different colors. There are hardly any interesting structures produced
This was aready mentioned in the original article in the Byte magazine from 1988 or so... . 4 colors (statusses) seemed to be some kind of an optimum. Making the number of colors variable could help to show that effect.