Page 1 of 1
Customize Button appearance
Posted: Tue Oct 12, 2021 5:34 pm
by Manoiud
Hello, I’m a new user. Loving the app so far, and it’s fun to program in BASIC again, especially with all the upgrades.
One question: is it possible to customize UI elements with custom graphics? Like having an image as the button texture and maybe even changing the font and color of the button text?
Thank you!
Re: Customize Button appearance
Posted: Tue Oct 12, 2021 6:13 pm
by Mr. Kibernetik
No, buttons cannot have graphics as their component.
But buttons can be transparent to display image below the button. Or sprites can be used as an interactive images.
Re: Customize Button appearance
Posted: Tue Oct 12, 2021 6:50 pm
by Manoiud
Thank you for the suggestions for a workaround, will do that.
Re: Customize Button appearance
Posted: Wed Sep 11, 2024 6:20 pm
by JürgenS
How to set a button transparent? Can not find this in the manual of Mr. Dutchman.
Re: Customize Button appearance
Posted: Fri Sep 13, 2024 8:15 am
by Dutchman
Here's a program that Rbytes made as a demo for using icons as text in buttons:
Code: Select all
'Button Mania
'by ricardobytes » 06 May 2016
/*
After finding that emoji could be used to design a clickable list, I wondered if they might be also be useful as pushbutton switches. The answer is yes. I could have condensed the code by using a loop, but I left it expanded so that all you need to do to use a button in your own programs is to copy and paste its code section.
The first two buttons toggle on-off only. The next two have an off-low-high sequence.
*/
SET ORIENTATION LANDSCAPE
SET BUTTONS CUSTOM
DRAW COLOR 0,0,0
DRAW ALPHA 0
FILL ALPHA 0
PRINT
PRINT " E M O J I S W I T C H E S"
N1$="Button1" ! N2$="Button2" ! N3$="Button3" ! N4$="Button4"
N5$="Button5" ! N6$="Button6" ! N7$="Button7" ! N8$="Button8"
T1$="😢" ! T2$="😄" ! t3$="⬛️" ! t4$="⬜️"
t5$="⚫️" ! t6$="🔵" ! t7$="🔴"
t8$="❕" ! t9$="❗️" ! t10$="‼️"
y3=2 ! y4=2
A1$="OFF" ! A2$="OFF" ! A3$="OFF" ! A4$="OFF"
bw=100 ! bh=100
SET BUTTONS FONT SIZE 100
BUTTON N1$ TEXT T1$ AT 150,100 SIZE bw,bh
BUTTON N2$ TEXT T3$ AT 350,100 SIZE bw,bh
BUTTON N3$ TEXT T5$ AT 550,100 SIZE bw,bh
BUTTON N4$ TEXT T8$ AT 750,100 SIZE bw,bh
DRAW ALPHA 1
SET BUTTONS FONT SIZE 20
BUTTON N5$ TEXT A1$ AT 150,200 SIZE bw,bh
BUTTON N6$ TEXT A2$ AT 350,200 SIZE bw,bh
BUTTON N7$ TEXT A3$ AT 550,200 SIZE bw,bh
BUTTON N8$ TEXT A4$ AT 750,200 SIZE bw,bh
DO
'sad-happy face switch
IF BUTTON_PRESSED(N1$) THEN
y=1-y
IF y THEN
BUTTON N1$ TEXT T2$
A1$="ON"
ELSE
BUTTON N1$ TEXT T1$
A1$="OFF"
ENDIF
BUTTON N5$ TEXT A1$
BEEP
ENDIF
'black-white square switch
IF BUTTON_PRESSED(N2$) THEN
y2=1-y2
IF y2 THEN
BUTTON N2$ TEXT T4$
A2$="ON"
ELSE
BUTTON N2$ TEXT T3$
A2$="OFF"
ENDIF
BUTTON N6$ TEXT A2$
BEEP
ENDIF
'black-blue-red three-way switch
IF BUTTON_PRESSED(N3$) THEN
ON y3 GOTO 10, 20, 30
10 BUTTON N3$ TEXT T5$ ! A3$="OFF" ! GOTO 40
20 BUTTON N3$ TEXT T6$ ! A3$=" LO" ! GOTO 40
30 BUTTON N3$ TEXT T7$ ! A3$=" HI"
40 y3+=1 ! IF y3>3 THEN y3=1
BUTTON N7$ TEXT A3$
BEEP
ENDIF
'grey-red-double red exclamation switch
IF BUTTON_PRESSED(N4$) THEN
ON y4 GO TO 50, 60, 70
50 BUTTON N4$ TEXT T8$ ! A4$="OFF" ! GOTO 80
60 BUTTON N4$ TEXT T9$ ! A4$=" LO" ! GOTO 80
70 BUTTON N4$ TEXT T10$ ! A4$=" HI"
80 y4+=1 ! IF y4>3 THEN y4=1
BUTTON N8$ TEXT A4$
BEEP
ENDIF
SLOWDOWN
UNTIL 0
Re: Customize Button appearance
Posted: Sun Sep 15, 2024 7:11 pm
by Chooch912
I really like the functionality this program would add to a few projects I'm working on, but when I copied the program and ran it none of the emojis showed up. I am running this on an iPad 9th gen with IOS 17.6.1.
I couldn't find a way to post a photo, but my screen appears like this (if I tap above each of the OFF words, where I'm guessing the emojis appear, OFF changes to ON on the 1st 2, and LO HIGH on the last 2). How to I get the emojis to appear?
EMOJI SWITCHES
OFF OFF OFF OFF
Re: Customize Button appearance
Posted: Mon Sep 16, 2024 3:15 am
by Mr. Kibernetik
In the program sample above, instead of
there should be
or just remove this line.
Re: Customize Button appearance
Posted: Mon Sep 16, 2024 3:42 am
by Mr. Kibernetik
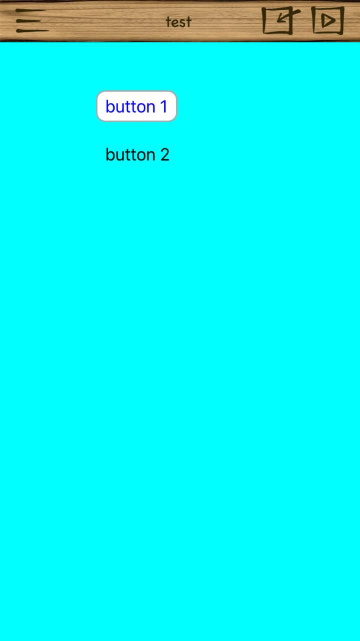
This is a simple example of two buttons, one is default and another one is transparent:
Code: Select all
graphics
graphics clear 0,1,1
fill alpha 0
draw alpha 1
draw color 0,0,0
button 1 text "button 1" at 100,50
set buttons custom
button 2 text "button 2" at 100,100

- WhatsApp Image 2024-09-16 at 08.38.32_56deea2e.png (41.15 KiB) Viewed 26906 times
Re: Customize Button appearance
Posted: Mon Sep 16, 2024 9:35 am
by JürgenS
Thank You!
Example of Rbytes:
"SET ORIENTATION LANDSCAPE" will persist also for other programs until SmartBasic (v6.9 IDE on iPhone 13 pro) is completely finished or "SET ORIENTATION 0" is applied as a single task or added and run in another program?
Re: Customize Button appearance
Posted: Tue Sep 17, 2024 5:28 pm
by Chooch912
Thank you Mr. K.
Changing to DRAW ALPHA 1 solved the problem and the program works like a charm.
Also, I appreciate your "simple" 2 button program. I now have a better understanding of "transparency".